-

IT café


TOPIK ÖSSZEFOGLALÓ
Kérlek, kérdezés előtt olvasd el!

Új hozzászólás Aktív témák
-

Sk8erPeter
nagyúr
Hali!
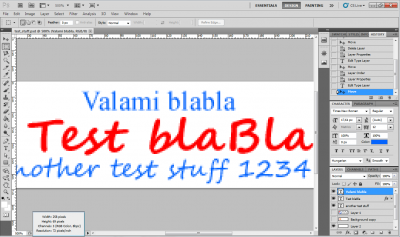
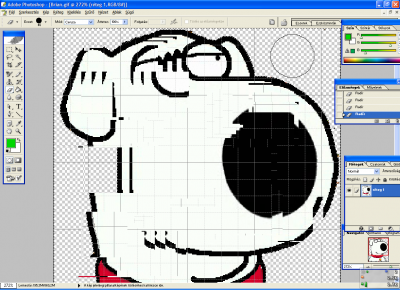
Photoshop CS (8.0), sokszor randomszerűen valamilyen eszköz használatakor (pl. radírral satírozás vagy ceruzával ide-oda rajzolgatás), vagy zoomolásnál (nagyítás-kicsinyítésnél egyaránt) szétesik a kép, úgy, ahogy a képen látható, van, hogy durvábban, van, hogy egyáltalán nem fordul elő a jelenség:
Nagyon zavaró: ha pl. kis pixeleket akarok hozzátenni/radírozni, akkor így szétesik, és le-fel kell görgetnem, meg mindenféle bűvésztrükköt elkövetni, hogy ne legyen ez a jelenség.
Mi okozhatja ezt?

Előre is kösz a választ!
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 Sk8erPeter
#4329
üzenetére
Sk8erPeter
#4329
üzenetére
Egyébként itt épp a radíreszközt használtam (mint nagyítva látható), de nem amiatt törlődött a kutya arcának egy része (baloldalt), mielőtt vki azt gondolná, és az ábrából így semminek nem szabadott volna törlődnie, mert direkt a háttérréteget jelöltem ki.
Sk8erPeter
-
-

Sk8erPeter
nagyúr
Na, ezeket kipróbálom én is, hátha az én korábbi problémámra megoldást jelent.
Közben másik kérdés:
"PSD fájlok kompatibilitásának maximalizálása"
Ennek van valami gyakorlati haszna? Mire jó? Érdemes "Mindig"-re állítani?
Mondjuk nem mintha bármikor is mentenék PSD kiterjesztésű fájlba, mert fogalmam sincs, miért lenne az jó...

[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
Értem, köszönöm, akkor végül is megfontolandó, hogy használja az ember a psd-t, ha későbbi képmódosításra lesz szükség... Legtöbbször úgyis a Photoshop-ot használom képszerkesztgetésre - bár igaz, hogy még annyira nem tudtam hozzászokni a felületéhez, hogy sokszor inkább Paintet használok alapcuccokra...
Pl.
» a festékesvödör eszköz szerintem ezerszer jobban használható Paintben
» Meg azt se értem Photoshopban, hogy ha radír eszközt használok, akkor egyes formátumok (?) esetén "homályosítja" a színeket, nem szó szerint radíroz! (tehát nem törli a képről az adott részletet, hanem elkezdi pl. a körvonalait elhomályosítani) Ez mitől van?» Múltkor még arra csodálkoztam rá, hogy nem lehet menteni gif-be egy képet, ha nem állítom át az Image - Mode-nál a 16 bits/channel-t 8 bits/channelre... Kb. fél órát keresgéltem, hogy mi az oka annak, hogy nem tudok gif-be menteni. Nem tudom, ezt miért nem lehetett automatizálni: ha gifbe akarok menteni, akkor kérdezzen rá erre, vagy állítsa át magától.
» Amit még furcsálltam: legutóbb épp avatart szerkesztgettem, és nem értettem, miért van, hogy Image Size-nál ha nagyon lekicsinyítem a képet, akkor valami katasztrofális minősége lesz (ha jól emlékszem, png formátumú volt a kép). Végül átállítottam a Mode-nál "Indexed color"-ról "RGB"-re - és jó lett!! Ez miért van?

(#4373) Dexter68: oké, akkor SOHA nem használom a maximális kompatibilitást.


[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
Na, még egy kérdés:
érdemes CS3-ra frissíteni CS-ről akkor, ha egyelőre nem használom komolyabb célokra a progit? Gondoltam hátha esetleg ez megoldja a képszétesős problémámat.Mert kipróbáltam, amiket javasoltál (beállítások törlése, pl. 60%-ra állítás, stb.), de sajnos nem vált be, ugyanazzal a képpel próbáltam, megint szétesett a radír használata miatt.
Újratelepítés...? Hát esetleg megpróbálhatom, de kétlem, hogy ez megoldaná, lehet, hogy tényleg videokártya-driver vagy memóriaprobléma...? Franc tudja.
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 sanyixXx
#4378
üzenetére
sanyixXx
#4378
üzenetére
Na igen, elhiszem, hogy aki komolyabban tolja, annak már könnyen kezelhető, én is használom teljesen alapszinten már egy ideje, de NEKEM akkor is egyszerűen túl bonyolult. Többnyire elég hamar ráérzek a programokra, rájövök a lehetőségekre, de itt olykor a legegyszerűbb dolgok sem kézenfekvőek... Nyilván mindent egyszer meg kell találni, onnantól vágod, mi hol van, de néhány alapművelet elvégezhető lehetne egyszerűbben is.
De ha napi/heti szinten foglalkoznék vele, biztos más véleményen lennék.A PNG esetében azon csodálkoztam, hogy ha relatíve kevés szín van a képen, akkor jóval kisebb helyet foglal a jpegnél a jobb tömörítése miatt, viszont ha pl. a teljes képernyőről csinálok egy képet képlopó programmal, akkor már akár többszöröse is lehet a képméret. Számomra ez elég zagyva. Nyilván valami módon a tömörítési módszerből következik (amivel nem vagyok tisztában), de kicsit furcsa a dolog.

A radíros problémánál az volt a célom, hogy egy képet (pl. avatart, ahol ez kritérium) transzparenssé tegyek, tehát ahol törlöm a kép adott részletét, ott a "Grid"-et mutassa, azt a "skót kockás szövet" hátteret.
 De ehelyett a radír használatakor pl. a fekete pixelek csak simán szürkültek, a sötétszürkék világosabbszürkék lettek, nem eltűntek, szóval olyan volt, mintha csak elmosná... És igen, BIZTOS, hogy a radír eszközt használtam.
De ehelyett a radír használatakor pl. a fekete pixelek csak simán szürkültek, a sötétszürkék világosabbszürkék lettek, nem eltűntek, szóval olyan volt, mintha csak elmosná... És igen, BIZTOS, hogy a radír eszközt használtam. 
A többi témára meg nagyon köszönöm a válaszokat, kimerítőek voltak az információk!


Sk8erPeter
-

Sk8erPeter
nagyúr
Ilyesmire gondolsz? Mármint ezért elengedhetetlen, hogy legyen sRGB profil beállítva, hogy ez a jelenség ne legyen?
Sk8erPeter
-

Sk8erPeter
nagyúr
Hali!
Tudom, kicsit OFF, ezért elnézést, de gondoltam hátha van valakinek tapasztalata ilyesmiben az itteni hozzászólok közül:
tudtok ajánlani jó retusáló táblát?Photoshopban való retusáláshoz kellene (ajándékba), mivel úgy jóval könnyebb, kényelmesebb, pontosabb retusálási és kijelölési műveleteket lehet végrehajtani az egyes képeken.
Előre is köszi!

Sk8erPeter
-

Sk8erPeter
nagyúr
Hali!
Lehet, hogy volt korábban, de az alábbi ablak pattog fel a Photoshop megnyitásakor (tudom, hogy le lehetne lőni, de én az okát szeretném megszüntetni), és nem vágom, miért, pedig elvileg a legfrissebb ATI-driver van fent a gépen. Videókártya: SAPPHIRE HD 3850 256MB.
Mondjuk most az jutott eszembe, hogy a Windows 7-tel együtt jött a DirectX 11 is, lehet, hogy az a gáz, hogy az én kártyám még csak DirectX 10.1-et támogat? Vagy ennek nincs köze hozzá?
Vagy ennek nincs köze hozzá?
Köszi a segítséget!
"Az Adobe Photoshop CS4 termékben már megtalálható a grafikuskártya-gyorsítás. Javasoljuk, hogy látogassa meg a videokártya gyártójának weboldalát, és töltse le, majd telepítse a legfrissebb illesztõprogramokat. További tájékoztatásért látogassa meg a
http://www.adobe.com/go/kb404898_hun_HU oldalt."Sk8erPeter
-

Sk8erPeter
nagyúr
Hát ez nem volt túl meggyőző, mert pont, hogy ráfeküdtek a hardveres gyorsításra. De ha esetleg tudsz ennek az ellenkezőjéről, akkor tájékoztass.

De neked milyen videókártyád van? Adatlapodon nincs semmi adat...
Érdekelne, hogy másnál is dobálja-e a hibát, vagy esetleg ATI-specifikus a probléma, vagy valami más van a háttérben. Nem igazán szoktam megelégedni azzal a válasszal, hogy "valami miatt nem megy".
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 Sk8erPeter
#5627
üzenetére
Sk8erPeter
#5627
üzenetére
Most olvasgatok:
A Photoshop CS4 GPU-t és OpenGL-t használó funkciói, és azok korlátozásai
»»»
Támogatott GPU-k és operációs rendszerek
»»»
List of tested graphics display cards in Photoshop CS4És itt konkrétan a tesztelt videókártyák között nincs az enyém (HD 3850), de ha a 4850-nel megy, meg a következőkkel is, akkor nem értem, miért ne kéne mennie az enyémben:
ATI Radeon
ATI Radeon 4850 512 MB
Radeon x3870 x2 512MB
Radeon x2900HD 512MB
ATI Radeon HD 2400 256MB
Radeon x1900XT 512MB
ATI Radeon x1800 - 512MB
Radeon x1800 256MBEsetleg más tapasztalt ilyen jelenséget a telepítést követően CS4-nél?
Az is jelezze, akinél nem volt (videókártya típusa?), megköszönném.
Szerk.: Persze nem azt kérem, hogy az egész topicot dobáljuk tele azzal, hogy "nekem nem!", "nekem igen!", csak pár ember tapasztalata is jól jönne.


[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
"Kikelet hozni egy uj verziot mert csökentek az eladások és összedoptak valamit,mert ha ki kapcsolod a GPU-t akkor olyan mint a CS3."
Erről van valami hihető forrásod?
Ha nem, akkor ne dobálózzunk már csak úgy a nagy szavakkal... Honnan veszed, hogy csökkentek az eladások?
És azért a Photoshop CS4-et szerintem ne mossuk össze a Vista hiányosságaival. Azért kicsit más kategória a kettő. Ráadásul a Photoshop nem Microsoft-termék, szerencsére...
Valami katasztrófa a helyesírásod...
 ("kikelet" (gondolom itt nem a tavaszra gondoltál
("kikelet" (gondolom itt nem a tavaszra gondoltál ![;]](//cdn.rios.hu/dl/s/v1.gif) ), "csökentek", "összedoptak", "ki kapcsolod", mindez egy mondatban, a vesszőhibákat már nem is említettem...
), "csökentek", "összedoptak", "ki kapcsolod", mindez egy mondatban, a vesszőhibákat már nem is említettem...  )
)Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 total90
#5652
üzenetére
total90
#5652
üzenetére
Amúgy mit szólnátok hozzá, ha ezeket berakatnánk első hozzászólásba? Szerintem nagyon sokakat segítene azoknak, akik betérnek a topicba.
Nekem is hasznos lenne, bőven lenne mit tanulnom az itt hozzászóló szakiktól.És akkor itt is lenne egy plusz infókkal bővíthető első hsz.
Ha gondoljátok, megkérem a modikat, hogy pakolják bele ezeket a linkeket, amiket Ti hasznos munkával összeszedtetek. (pl. Bonfire blogját és a többit)
És gyűjthetnénk még anyagokat első hsz.-be.[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 total90
#5655
üzenetére
total90
#5655
üzenetére
Na, kész.

Pár linket belepakoltattam az 1. hsz.-be, nézzétek meg!Aztán még lehet bővíteni, ha valakinek még van ötlete!

Itt a moderátor topic, itt lehet kérni a bővítést.Sk8erPeter
-

Sk8erPeter
nagyúr
Szívesen! Nem tartott sokáig, főleg, hogy Te már összegyűjtöttél párat, én csak hozzáraktam egy-kettőt, amit még találtam a topicban, vagy máshol.
De nyilván Ti még ezernyi linkkel tudnátok bővíteni.
Mehetne még minden fontos link és ismétlődő kérdésekre is a válaszok az 1. hsz.-be (persze mindent nem lehet oda se betenni, nem végtelen hosszút kell kreálni, de legalább a legfontosabbak legyenek benne), hogy egy helyen megtalálható legyen, és adott esetben ismétlődő kérdésre a választ ne kelljen újból és újból leírni, hanem csak linkelni az első hsz.-t.
Sk8erPeter
-

Sk8erPeter
nagyúr
Ezeket is berakattam az első hsz.-be!

Bemásolom ide a megszerkesztett első hsz.-t konvertálatlan formában, hátha bárki szeretné szerkeszteni, kiegészíteni az eddigi linkeket továbbiakkal - akkor ezt az alábbit csak ki kell másolni, és beilleszteni a hozzászólásotokba, és hozzácsapni az új információt, persze azt már a megfelelő formátumúra konvertálva.
Itt lehet szabadon kipróbálni, hogy is néz ki az újonnan szerkesztett hsz., mielőtt elküldenétek a végleges változatot: Próba topic.
Ezután pedig az elkészült változatot ide kell beküldeni, szépen megkérve a moderátorokat, hogy cseréljék le a jelenlegi első hsz.-t az újra: Moderátort keresek!Bocsi, hosszú lesz a bemásolt szöveg.

Tehát az alábbit csak simán ki kell másolni, berakni a hsz.-etekbe, és már lehet is tovább bővíteni/szerkeszteni az eddigieket.
Itt kezdődik: »»»»»»------------------------------------------------------------------------------------------------------------------------
[U][B]Adobe Photoshop segédanyagok, tutorialok:[/B][/U]
» [L:http://www.tutorial.hu/cimke/photoshop/][Tutorial.hu][/L] - magyar
» [L:http://bonfire.blog.hu/][BonFire blogja][/L] - magyar
» [L:http://bexter.hu/ps.php][Bexter][/L] - magyar
» [L:http://www.worth1000.com/][Worth1000][/L] - angol
» [L:http://www.thedesignworld.com/][The Design World][/L] - angol
» [L:http://www.photoshopessentials.com/][PS Essentials][/L] - angol
» [L:http://www.planetphotoshop.com/][Planet PS][/L] - angol, Corey Baker PS mágus videói... egyszerű eszközökkel a tejfölös dobozból is Eiffel tornyot hegeszt...
» [L:http://www.layersmagazine.com/][Layers Magazine][/L] PS és Illustrator tutorialok (meg egyebek)
» [L:http://www.photoshopusertv.com/][PS user TV][/L] videók...
» [L:http://10steps.sg/][10 lépés][/L] tutorialok 10 lépésben (persze van 1a, 1b, 1c lépés... de ezt elnézzük)
» [L:http://veerle.duoh.com/][Veerle's blog][/L] - vegyesen Adobe tutorialok, anyagok (Webdesign, Graphic Design)
» [L:http://www.elated.com/][Elated][/L] webdesign mindenféle... PS path-okról jó kis leírások
» [L:http://www.photoshopgurus.com/index.html][Photoshopgurus][/L] PS és webdesign olvasnivaló (logók, webdesign, fotószerkesztés)
------------------------------------------------------------------------------------------------------------------------
[U][B]Alapanyag:[/B][/U]
» [L:http://olegvolk.net/newsite/texturelibrary/textures-natural.html][High res. textures][/L] - textúrák
» [L:http://speckyboy.com/2009/01/05/36-must-have-backgrounds-and-patterns-resources-for-all-designers/][Pattern ajánló][/L]
» [L:http://www.allgraphicdesign.com/graphicsblog/2008/05/free-photoshop-shapes-downloads-mega-list-of-free-custom-vector-shapes-for-adobe-photoshop-part-i/][Vector shapes][/L] akinek vektoros shape (nem sapka... :D) kell
» [L:http://www.patterncooler.com/][PatternCooler][/L] - patternek, ha lusta vagy sajátot hegeszteni... ez jó nagyon! kötelező!!!
» [L:http://www.brusheezy.com/][Brusheezy][/L] - mindenki ismeri, de persze nem használjuk... :)
» [L:http://myphotoshopbrushes.com/custom_shapes/id/2025][myPhotoshopBrushes][/L] - ecsetek... ezen pl. pont csajok vannak...
» [L:http://www.fontonic.com/shapes.asp][Fontonic][/L] - vektoros alakzatok
» [L:http://www.smashingmagazine.com/2008/12/11/the-ultimate-collection-of-photoshop-custom-shapes/][SmashingMagazine][/L] - az oldal is jó, de ez a kollekció minden pénzt megér. szerencsére ingyenes.
» [L:http://www.vectorjungle.com/]VectorJungle[/L] - vektor vihar... jobb név, de ez a vektor dzsungel...
» [L:http://textures.z7server.com/nKatalog.php?type=2]Wood Textures[/L] - fa textúrák - fa szállító hirdetések alapanyaga.
» [L:http://www.deusx.com/textures/][deusfX][/L] - textúrák
» [L:http://thundafunda.com/][Thunda Funda][/L] - rengeteg jó kép.
------------------------------------------------------------------------------------------------------------------------
[U][B]Egyebek:[/B][/U]
» [L:http://kuler.adobe.com/]Kuler[/L]
» [L:http://webpillango.org/photoshop-szotar/]Offline Photoshop szótár[/L] ([L:http://webpillango.org/hirek/webpillango-photoshop-szotar/]+[/L])
» [L:http://webpillango.org/online-photoshop-szotar/]Online Photoshop szótár[/L]
------------------------------------------------------------------------------------------------------------------------
[U][B]Szoftverek, kiegészítők:[/B][/U]
» Szelektív fókusz: [L:http://www.ononesoftware.com/detail.php?prodLine_id=35]FocalPoint[/L]
» Fraktál alapú nagyítás: [L:http://www.ononesoftware.com/detail.php?prodLine_id=7]Genuine Fractals[/L]
» Maszkoláshoz: [L:http://www.ononesoftware.com/detail.php?prodLine_id=4]Mask Pro[/L]
» Fényképek javításához: [L:http://www.ononesoftware.com/detail.php?prodLine_id=27]PhotoTune[/L]
------------------------------------------------------------------------------------------------------------------------
[U][B]RTFM:[/B][/U]
» [L:http://help.adobe.com/hu_HU/InDesign/5.0/help.html?content=WSa285fff53dea4f8617383751001ea8cb3f-702a.html]InDesign CS3[/L]
» [L:http://help.adobe.com/hu_HU/Photoshop/11.0/index.html]Adobe Photoshop CS4[/L] ([L:http://help.adobe.com/en_US/Photoshop/11.0/index.html]angol[/L])
» [L:http://kb2.adobe.com/cps/404/kb404439.html]Optimize performance of Photoshop CS4 on Windows XP and Vista[/L]
------------------------------------------------------------------------------------------------------------------------
[U][B]PS suli:[/B][/U]
[L:http://www.fontolo.hu/index.php]fontoló[/L]
------------------------------------------------------------------------------------------------------------------------
[B][L:http://prohardver.hu/tema/digitalizalo_rajz_tabla_tapasztalatok_tanacsok_stb/friss.html]Digitalizáló és rajztáblák topicja[/L][/B]
[OFF][I](collected by [L:http://logout.hu/tema/adobe_photoshop_topic/hsz_5593-5593.html]ViZion[/L] (+[L:http://prohardver.hu/tema/adobe_photoshop_topic/hsz_5774-5774.html][link][/L]), Sk8erPeter )[/I][/OFF]
[OFF]A linkgyűjtemény még bővítésre szorul. :)[/OFF][ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
Sziasztok!
Photoshopban készített webdesign-ból vagdosok épp, hogy elhelyezzek képeket egy honlapon, és a slice-ok készítésénél egy nagyon monoton feladatot kell egyelőre manuálisan elvégeznem, és felmerült bennem, hogy Ti simán lehet, hogy tudtok jó módszert arra, hogy hogyan lehet ezt az egészet automatizálni, pl. makróval.
A psd-fájl szerencsére nagyon jól strukturált, a különböző rétegek szépen csoportosítva is vannak, így könnyű eligazodni benne, jó munkát csinált a dizájner srác.Vegyünk egy példát: pl. van egy layer group, amin belül különböző színű, de azonos méretű elemeket tartalmazó layerek vannak. Mindegyik színű layerből szeretnék egy transzparens png-t készíteni.
Mondjuk így néz ki egy csoport:
-- csoport-blabla-1
|-- blabla-layer-1 (visible)
|-- blabla-layer-2 (hidden)
|-- blabla-layer-3 (hidden)
|-- blabla-layer-4 (hidden)
-- csoport-blabla-2
|-- .........(itt pl. a csoport-blabla-1 nevű csoporton belül van 4 layer, az első látható is, többi rejtve; a 4 layer pedig mondjuk 4 különböző színű, de hasonlóan kinéző elem)
Jelenleg így csinálom:
1.) a layerek méretének megfelelően készítek a rétegek köré egy nagy slice-ot (slice tool-lal körbejelölöm), amibe mindegyik belefér (amúgy ugyanakkora méretűek egy csoporton belül).
2.) ezután megjelenítem azt a layert, amelyik színűt épp szeretném lementeni, aztán ebből "Save for web and devices..."-zal készítek egy transzparens png-t, úgy, hogy mondjuk beállítom az arányt 15%-ra (lásd Percent jobb oldalt), hogy az eredeti mérethez képest ennyire csökkentse a "végtermék" méretét. (Itt csak a selected slice-t mentem le mindig, aminél az aktív alapból ki van jelölve szerencsére, ezért ezt nem kell mindig kiválasztani.)
Az elnevezés mondjuk a következő lesz:
"slice-blabla-layer-1.png"
3.) az előző layert most elrejtem, és megjelenítem a következő színűt. Így ismétlődik a 2. lépés (arány beállítása, Save), annyi különbséggel, hogy most már "slice-blabla-layer-2.png"-t adok meg a kép nevének. És így tovább, egészen addig, amíg végigérek a layercsoporton belüli elemek számáig.Ez nagyon macerás, mert mondjuk van olyan layercsoport, amin belül 14 különböző színű elem van, mindre azonos lépéssorozatot kell megcsinálni, de a végére kicsit uncsi ez a mechanikus szarakodás.

Lehet ezt valahogy "makrósítani", hogy csak egy gombnyomásra végigmenjen mondjuk egy egész layer groupon? A névnél az az érdekes, hogy lehet mindig az épp slice-on belül látható layer nevével egyező (a layer is úgy van számozva, hogy 1, 2, 3, stb.).Nem tudom, sikerült-e érthetően leírnom...
 Kérdezzetek vissza, ha totál érthetetlen volt az egész, megpróbálom másként illusztrálni.
Kérdezzetek vissza, ha totál érthetetlen volt az egész, megpróbálom másként illusztrálni.
De mondjuk gondoljatok olyasmire, hogy van egy csoport, amiben különböző színű, de hasonló kinézetű gombok találhatók, mindet külön képként (transzparens png-ként) szeretnéd megkapni, egy gombnyomásra. (Nálam most más példa van, de ezt így egyszerűbb elképzelni.)Előre is nagyon köszönöm a segítséget!

Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 ViZion
#10452
üzenetére
ViZion
#10452
üzenetére
"Sajnos korlátozottak a képességei"
Igen, sajnos ezt érzékelem.
Már felvettem egy actiont, úgy, hogy megcsináltam azokat a lépéseket, amiket említettem, de sajnos csak egy lépést könnyített meg, mert pl. azt sem tudtam beállítani, hogy mindig a Selected slice legyen az, amit csak elkészít (gondolom csak akkor válik aktívvá a legutóbbi slice, amikor megnyitom a "Save for Web and Devices..." ablakot), tehát alapból az All slices az érvényes, így minden más slice-ot törölnöm kell, ha tényleg azt akarom, hogy csak egy slice képét készítse el; plusz nem tud "végigmenni" a csoport elemein, a layereket továbbra is manuálisan kell eltüntetnem-megjelenítgetnem, majd utána lenyomom a hotkey-kombót a saját actionömre.
De annak azért örülök, hogy legalább nem kell immár kézzel (Ctrl+Alt+Shift+S-sel) megnyitni a "Save for Web and Devices..." opciót, majd szintén manuálisan beállítgatni az arányt, Save, majd elnevezés...
Viszont sajnos ugye ez mindig azonos néven fogja elnevezni a slice-ból készített képet, így még az újabb action végrehajtása előtt át kell dobálnom másik könyvtárba a mentett képet, vagy legalább átnevezni...ez is "kézzel" történik, tehát lassú (még ha TC-ben jó gyorsan is tudok billentyűzettel ilyesmiket végrehajtani).
Ettől függetlenül legalább ez az action is megkönnyíti valamelyest a dolgot, de azt hittem, van mód arra is, hogy a teljes folyamatot sikerüljön automatizálni. Tehát hogy a group layereit ne kelljen kézzel eltüntetni, ill. megjeleníteni, plusz ne legyen szükség kézi áthelyezgetésre+átnevezgetésre.[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 Fire/SOUL/CD
#10454
üzenetére
Fire/SOUL/CD
#10454
üzenetére
Őőő, bocsi, de ezt most nem értem. Mármint hogy miért lenne jó külön slice-ként kezelni. Egyes elemeket úgy szeretnék kivágni, hogy szándékosan tökéletesen egyező méretű és pozicionálású slice-okban legyenek. Pl. van egy layer group, azon belül különböző színű (és esetleg formájú), DE azonos funkciójú és célpozíciójú elemek találhatók, mert én mondjuk a honlapon majd JavaScripttel szeretném ezeket cserélgetni (pl. azonos elemből egy másik színűre), és pont jó, ha mondjuk egy <img> tagnek csak az src attribútumát módosítom JS-sel, így megadva a másik képet, hogy épp az jelenjen meg az oldalon.
Hogy egy hülye példát említsek: van mondjuk egy piros labda egy adott pozícióban, adott méretben, de én mondjuk egy nyíl lenyomásának hatására szeretnék ennek a piros labdának a helyére egy sárga labdát tenni JavaScripttel a honlapon. Ezt meg is tudom tenni, mert mondjuk ki van vágva a sárga labda is, megvan külön transzparens png-ként.
A kivágás során tehát mondjuk van egy labda layer group, és ezen belül külön layer a piros labda, a sárga labda, stb., mindegyik ugyanabban a pozícióban. Ehhez tehát elég egy slice, aztán csak megjelenítem azt a réteget, amit ki szeretnék vágni. Csak a megjelenítést/eltüntetést kell változtatnom, egyébként minden egyezik (amikor a "Save for Web and Devices..."-ra megyek).
Most ez szándékosan egyszerű példa, de ilyesmire kell gondolni.Az action meg nekem nyilván arra kellett, hogy ne kelljen külön-külön kattintgatni a Save for Web and Devices linkre, beállítani mondjuk az arányt, stb., hanem az csak egy gombnyomás legyen.
Most a komment megírásának végére leesett, hogy gondolom Te arra gondolsz, hogy minden slice-t külön el tudnék kézzel nevezni, és külön-külön minden layerhez létrehoznék egy-egy slice-t, és akkor kijelölve mindet, lenyomom az actiont elindító hotkey-t. De ez mitől egyszerűbb, mint az, amit eddig csináltam? Akkor annyiból változik, hogy minden layerhez külön slice van, külön meg kell adnom a nevét, stb.
Vagy máshogy értetted?[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 Fire/SOUL/CD
#10458
üzenetére
Fire/SOUL/CD
#10458
üzenetére
Na jó, akkor konkretizálom: egy olyan fura feladatot kell készítenem, hogy rajzfilmfigura-szerű emberalakokat kell összerakosgatnom testrészenként, hogy a testrészek váltogathatók legyenek a honlapon JavaScripttel, egy-egy nyíl hatására.
Mondjuk van egy kopasz emberke, annak a fejére meg mondjuk rápakolok különböző formájú és színű hajakat (a hajak transzparens png-k). Kézzel megcsinálgattam már jópárat, tök faszán is működik, úgy néz ki, ahogy kell. Igazából hasonlóan, mint amikor Photoshopban eltüntetem, ill. megjelenítem az adott layereket, csak itt JavaScriptben image source-okat váltogatok.
Van pl. 14 hajforma, és azon belül 8 hozzá tartozó hajszín. Egy hajforma egy layer group. Ezen belül van a 8 hajszínt reprezentáló layer. Ezek mind meg is vannak, készen kaptam őket, csak ki kell vagdosni őket szépen.
Most akkor mind a 8 hajszínre kézzel készítgessek külön slice-okat? Mindet külön-külön nevezzem el? És mindezt 14-szer? (Az 8*12=112 slice-készítés, elnevezgetés.) Akkor ott vagyok, ahol a part szakad...
Nagyjából ugyanannyi idő, mint eltüntetni, illetve megjeleníteni a layereket, majd rányomni az általam létrehozott actionre. Ráadásul ezek a hajak ugye azonos pozícióban vannak, így ha egy, a hierarchiában följebb lévő layert megjelenítek, akkor az alatta lévő layerek nem láthatók, tehát magyarul alkothatok én végtelen mennyiségű slice-ot is, akkor is csak az fog megjelenni a végleges képben, amelyik layer épp visible az adott slice-on belül. Persze azt is lehetne, hogy minden hajat megjelenítek, mind köré ugyanakkora slice-t rajzolok, majd egymás mellé pakolgatom őket valahogy. De akkor meg ott az áthelyezgetés problémája... Plusz ezek előre elkészített hajak, nem tudom csak olyan egyszerűen átszínezgetni őket.És ez csak egy testrész, maga a haj... Pl. ugyanígy van szemforma, és ahhoz tartozó szemszínek is, na meg a többi...
Nem tudom, így már érthetőbben le tudtam-e írni, mi a problémám, és világos-e, hogy miért nem jutok előrébb elsőre megnézve az általad javasolt módszerrel sem. De ha elkerülte valami a figyelmem ezek ellenére is, akkor szólj.
Amúgy köszi, hogy foglalkoztok a dologgal.

[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 Fire/SOUL/CD
#10461
üzenetére
Fire/SOUL/CD
#10461
üzenetére
Hali!
Ez elsőre elég faszányosnak tűnik, de most elküldtem a benti gépen, hogy csinálja meg, úgy, hogy egyetlen slice-t hoztam létre, és még azt is bepipáltam (próbaként), hogy csak a visible layereket mentse le ilyen módon, és már egy 20 perce dolgozik rajta...
 Nem értem, min tököl ennyit. Mondjuk az itteni gép egy 1 GB RAM-mal és 1,8 GHz-es egymagos procival rendelkező fostalicska, amin ráadásul régi rendszer is van, de azért ennyire nem katasztrófa.
Nem értem, min tököl ennyit. Mondjuk az itteni gép egy 1 GB RAM-mal és 1,8 GHz-es egymagos procival rendelkező fostalicska, amin ráadásul régi rendszer is van, de azért ennyire nem katasztrófa.  Mondjuk tény, hogy van kismillió layer ebben az egy darab psd-ben, de akkor sem értem, miért tart neki ennyi ideig végigszaladni a fájlon, amikor elvileg most csak a visible layereket kéne kimentenie, ráadásul csak egyetlen egyet jelenítettem most meg!
Mondjuk tény, hogy van kismillió layer ebben az egy darab psd-ben, de akkor sem értem, miért tart neki ennyi ideig végigszaladni a fájlon, amikor elvileg most csak a visible layereket kéne kimentenie, ráadásul csak egyetlen egyet jelenítettem most meg!
Még egy ezzel kapcsolatban: azt meg lehet csinálni itt is, mint a "Save for Web and Devices..." menüpontnál, hogy beállítsam az arányt, hogy az eredetihez képest mekkora méretre csökkentse? Én nem találtam itt ilyet... Lehet, hogy van más módszer a dolog megkerülésére.Ha igen, akkor nagyon fasza, ha nem, akkor viszont megint nem tartok előrébb.
 Legfeljebb annyiban, hogy végül is az átméretezésre még akár rá lehetne küldeni egy könyvtáron belül a Photoshopban egy actiont vagy makrót vagy szkriptet, vagy mit tudom én, minek nevezzem már.
Legfeljebb annyiban, hogy végül is az átméretezésre még akár rá lehetne küldeni egy könyvtáron belül a Photoshopban egy actiont vagy makrót vagy szkriptet, vagy mit tudom én, minek nevezzem már. 
===
(#10460) BonFire nyilván nem vagyok biztos benne, hogy Photoshopban szokták csinálni, ezért kérdezősködöm.
 Bár igazából körülöttem lévők mind Photoshopban vagdosnak dizájnt weblaphoz is, de mondjuk nem ilyen szinten sokat kell kivágniuk, mint most nekem. Franc tudja, az is lehet, hogy Adobe Fireworks-öt használnak ilyenre, én még soha nem használtam utóbbit.
Bár igazából körülöttem lévők mind Photoshopban vagdosnak dizájnt weblaphoz is, de mondjuk nem ilyen szinten sokat kell kivágniuk, mint most nekem. Franc tudja, az is lehet, hogy Adobe Fireworks-öt használnak ilyenre, én még soha nem használtam utóbbit.[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 Sk8erPeter
#10462
üzenetére
Sk8erPeter
#10462
üzenetére
OK, közben befejezte, ki is mentette azt az egyetlen layert, amit visible-re állítottam.
 Óriási méretben, csak hát nekem ebből a kisebb, 15%-ra csökkentett méret kéne. De továbbra sem értem, miért vizsgált meg egyenként minden layert, amikor senki sem kérte rá. Látszott is a folyamat során, ahogy egy layer fölé megy, megvizsgálja, mintha kitörölné egyenként, aztán a legvégén mindet visszaállítaná.
Óriási méretben, csak hát nekem ebből a kisebb, 15%-ra csökkentett méret kéne. De továbbra sem értem, miért vizsgált meg egyenként minden layert, amikor senki sem kérte rá. Látszott is a folyamat során, ahogy egy layer fölé megy, megvizsgálja, mintha kitörölné egyenként, aztán a legvégén mindet visszaállítaná.
Azt is tehetném, hogy ne vizsgálja meg mindet, hogy mindig kitörlöm a többi csoportot, ami épp nem kell, aztán visszavonom, amikor végeztem... megint melós (bár ez lenne a legnagyobb gond).
Na, szóval a kicsinyítésre mit tudnátok mondani? Vagy hogy tudnám egyből beállítani a célméretet ebben az esetben?[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 BonFire
#10464
üzenetére
BonFire
#10464
üzenetére
"ugye képernyőfelbontásban dolgoztál? (72 dpi) "
Nem, megmondom őszintén, ez nem jutott eszembe, most nézem, 300 dpi volt a felbontás alapból, ezt nem is állítottam át... Lehet szidni, igazából inkább kódolással szoktam foglalkozni, nem Photoshoppal "játszom", így rengeteg dolog elég új számomra.
Lehet szidni, igazából inkább kódolással szoktam foglalkozni, nem Photoshoppal "játszom", így rengeteg dolog elég új számomra.
Ez egyébként elsősorban méretbeli különbségeket okoz, nem? Mert most nem az volt a bajom (ettől függetlenül most átállítottam a resolutiont 72 dpi-re), hogy maga a foglalt terület nagy, hanem a kép mérete. A kivágott kép mérete meg épp 100%-ban arányos volt az eredeti képmérettel, 2285*2678-cal (most ez nem szabványos honlapméret nyilván, mert csak egy kis részéről van szó jó nagyban), ami ugye igencsak nagy egy honlaphoz."Ha amúgy is PNG-be mented a szeleteket, azon sokat amúgy sem tudsz optimalizálni."
Ez az eset áll fenn. Igazából azért használtam a Save for Web and Devices menüpontot, mert itt egyből be is tudom állítani a kívánt képméretet.
Igazából azért használtam a Save for Web and Devices menüpontot, mert itt egyből be is tudom állítani a kívánt képméretet.
De nekem végül is az is jó, ha megcsinálom az automatizálás segítségével a képeket, aztán utólag szintén automatizálva ráküldök egy képméret-csökkentést, gondolom ilyet is lehet Photoshoppal.[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 Peter M
#10471
üzenetére
Peter M
#10471
üzenetére
"a legjobban bosszant a mai "photoshoppot használok így mindent tudok" sztorival az, hogy egy felől ebből él (vagy szeretne megélni) másfelől meg a lehető legkevesebb időt sem szánja rá, hogy utána nézzen a dolgoknak "amiből él"."
Remélem itt nem rám célozgatsz. Egyrészt "semmit" nem tudok a Photoshopról (minimális a tudásom benne), ezért kérek segítséget, másrészt soha nem a Photoshoppal való dizájnvagdosás volt a munkám, hanem a kódolás, a honlap elkészítése (amihez értek, bármily hihetetlen is) - és utóbbinál a dizájnt és a sitebuildet vegyük ki a dologból, mert az megint más feladat. Sajnos most olyan munkát kaptam, ahol MINDENT egyedül kell megcsinálnom, csak a dizájnt kapom külső forrásból, készen, de jó nagy méretben (ami jó, mert megvan a lehetőségem, hogy jó minőségben szedjem ki a képrészleteket), nem kivágva az egyes lényegi elemeket.
Nem kevés melóval jár, épp ezért vagyok kíváncsi lehetséges módszerekre, hogy hogyan tudnám elkerülni a kb. 150 layer egyenkénti, kézzel történő kivágását slice-ok segítségével. Nehezen tudom elképzelni, hogy ne lenne automatizálható az a munkafolyamat, hogy készítek egyetlen slice-t, és beállítok egy layer groupot, hogy azt vagdalja ki.
Mások fikázása és lenézése, munkájának lebecsülése helyett mondjuk ajánlhattál volna érdemi megoldást pl. akár FireWorks-ben, sokkal előrébb lennénk, és senki nem érezné úgy, hogy meg kéne védenie magát, ami önmagában is elég furcsa, mert eddig teljesen barátságos hangnemben beszéltünk a probléma lehetséges megoldásáról.Említetted a FireWorks-t, már próbálgattam is, eddig elég jónak és gyorsnak tűnik, de azt még mindig nem tudom, pl. ezzel hogyan tudnám megcsinálni az említetteket. Annyiból kapásból jobb, hogy ki van téve a felület, ahol beállíthatom, hogy mondjuk PNG-24-re optimalizálja.
"...a magyar webesek többsége változatlanul photoshopban vagy flashben fog egész oldalakat kitevő "kreálmányokat" alkotni és boldogan fogja az életét élni mindenfajta optimalizálás (pl.: pagespeedtest vagy YSlow) nélkül."
Nem értem, hogy jön ide az ilyen jellegű optimalizálás (pl. YSlow), ez már kissé keverése a témáknak. Feltételezem, részben arra gondolsz, hogy pl. mekkora méretű képeket kell letölteni egy adott oldal megtekintésekor - minél nagyobbakat, annál rosszabb a helyzet. Ez nyilván tiszta sor a legtöbb webfejlesztő számára. A "webesek" kategória alatt meg nem tudom, kit értesz, ez elég tág és lazán értelmezhető megfogalmazás. Ez a "magyar webesek" meg megint túlzás, nyilván nem csak nálunk fordulnak elő igénytelen vagy kevesebb tudással rendelkező sitebuilderek, webdizájnerek, stb."No offence de amit általában a userek "elvárnak" a photoshoptól azt a fireworks magában képes rá."
Én nagyon szívesen és köszönettel várom a megoldást.
"No mind1 elvileg még td tr kombóval is lehet weboldalt csinálni..."
Már megint kevered a szezont a fazonnal. Hogy jön ez ide?! Ki mondta, hogy itt bárki is táblázatos felépítésű weboldalt szeretne készíteni? Ha eddig nem lett volna egyértelmű, épp azt próbáljuk kitalálni, hogyan lehet a legegyszerűbben és leggyorsabban egy adott layer grouphoz tartozó layereket akár egy gombnyomással kivágni, transzparens png formájában, megadott célmérettel (pl. arányosan csökkentse az eredetihez képest). Vagy felőlem lehet gif is, tök mindegy, csak legyen jó minőségű.
Nem értem, már megint miért hozod ki ezt is arra, hogy itt bárki is igénytelen módon akarna elkészíteni egy honlapot. Nem azért van egy nyomorult fórum, hogy megvitassuk az adott kérdéskörhöz tartozó lehetőségeket, illetve korlátokat? De, és nem azért, hogy megragadjuk a lehetőséget arra, hogy fikázzunk másokat, szidjuk mások munkáját (főleg miközben azokról semmit nem tudunk). Most erre írhatod, hogy "nem inge nem veszi magára", de az odamondós stílusoddal csak egy teljesen értelmetlen irányba vitted el a beszélgetést.
Inkább megoldásokat próbáljunk találni, köszi.
"Képet tessék már elfelejteni egész sok helyen teljesen ki tudja váltani a CSS3, vagy legalább spriteba tenni."
Ha már ennyire mindent jobban tudsz, arra még nem gondoltál, hogy a potenciális felhasználóknak sajnos igen releváns hányada használ még mindig olyan böngészőt, ami NEM támogatja a CSS3-at? Ezen miért nem fogtad a fejed?
Ezen miért nem fogtad a fejed?
Egyébként épp az általad linkelt BonBon honlapon lévő gombok is elcsúsznak még IE9-ben is, pedig az viszonylag modern. Nagyon nem mindegy. Persze lehet leszarni is az ilyen júzereket, és kitenni böhöm nagyban, hogy "használjá' krómot, azt' kész", de igényesebb cég nem kezeli ilyen egyszerűen a helyzetet.Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 BonFire
#10466
üzenetére
BonFire
#10466
üzenetére
Igen, de mondjuk itt ha van 14 hajforma, azon belül meg 8 hajszín, akkor az tényleg 112 layer, és ez még mindig csak a haj. Szóval mondjuk 3 formát nálam is gyorsan elkészít, de azért 112-t már nem.
 Persze úgy fogom csinálni, hogy először alaposan tesztelem mondjuk összesen 4 layerre, aztán mehet a folyamat, és akár felőlem órákig is elszöszmötölhet. Aztán a végén meg automatizáltan megpróbálom átméreteztetni a képet, de lehet, hogy ez nem jó megoldás... Csak igazából most még mindig nem tudom, hogy mi lenne az optimális megoldás. De lehet, hogy ilyesmit tényleg csak FireWorks-ben érdemes.
Persze úgy fogom csinálni, hogy először alaposan tesztelem mondjuk összesen 4 layerre, aztán mehet a folyamat, és akár felőlem órákig is elszöszmötölhet. Aztán a végén meg automatizáltan megpróbálom átméreteztetni a képet, de lehet, hogy ez nem jó megoldás... Csak igazából most még mindig nem tudom, hogy mi lenne az optimális megoldás. De lehet, hogy ilyesmit tényleg csak FireWorks-ben érdemes.
Egyébként akkor úgy érdemes, hogy megváltoztatom a felbontást, de NEM skáláztatom át, igaz? Majd ezek után méreteztetem át optimalizálásnál a megfelelő arányra. (És igen, a 72 dpi bevésve. )
)[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 BonFire
#10477
üzenetére
BonFire
#10477
üzenetére
"Akkor megvan, hogy miért nagy felbontásúak a képek."
Csak az a baj, hogy eddig sem ezzel volt problémám... Sem a felbontás, sem a foglalt terület nem zavart eddig, hanem csak és kizárólag arra szerettem volna megoldást, hogy a lehető leggyorsabban ki tudjam vagdalni ezeket a layereket... Azt meg nyilván tudom, hogy procitól, memóriától, 32/64 bittől és egyebektől függ a sebesség, de most nem ez a kérdés.
Azért azon nagyon csodálkozom, hogy ilyen jellegű, az enyémhez hasonló igény nem szokott felmerülni (sok layer exportálása úgy, hogy azonos slice-on belül azonos helyre vannak alapból pozicionálva).
A FireWorks kulcsszóra rákeresve itt PH!-n nem sok értelmes találatot kaptam, magyarul nincs is külön topicja.
De ha közben valaki mégis tud megoldást a problémára, nagyon szívesen fogadom!
(#10476) ViZion: megpróbálok még valahol érdeklődni, bár továbbra sem látom be, miért lenne olyan extrém az igényem...
 Hogy egész röviden vázoljam neked is a parát, és ne kelljen visszaolvasnod: annyi lenne a feladat, hogy vannak különböző layerek, hierarchikusan egymás felett, amik egy adott slice-on belül látszanának, amikor meg vannak jelenítve, és én mindegyik layert szeretném megkapni transzparens png-ben anélkül, hogy egyenként kattyogtatnám végig őket, hogy optimalizálja webre. Szerintem nem egy olyan elrugaszkodott igény.
Hogy egész röviden vázoljam neked is a parát, és ne kelljen visszaolvasnod: annyi lenne a feladat, hogy vannak különböző layerek, hierarchikusan egymás felett, amik egy adott slice-on belül látszanának, amikor meg vannak jelenítve, és én mindegyik layert szeretném megkapni transzparens png-ben anélkül, hogy egyenként kattyogtatnám végig őket, hogy optimalizálja webre. Szerintem nem egy olyan elrugaszkodott igény.[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 Peter M
#10480
üzenetére
Peter M
#10480
üzenetére
"Alapvetően nincs az a mai webes projekt amihez létjogosult lenne 150 layer export szerintem ezt te is beláthatod...
...és ezért nem értelek, főleg ha programozó vagy."
Egyáltalán elolvastad, hogy mi volt az eredeti kérdésem? Ha igen, akkor kérlek gondolkodj már el azon, hogy ha rajzfilmfigura-szerű emberfigurákat kell összeállítanom testrészenként (JavaScripttel váltogatva a testrészeket), akkor mégis hogy a jó büdös francban kéne ezt meg tennem, ha nem képekkel? Talán CSS3-mmal, vagy mégis mivel készíted el? A kioktató hangnemed ismételt alkalmazása előtt talán meg kellene nézni, hogy miről is van szó egyáltalán, és nem feltételezni másokról, hogy hülyeségeket beszélnek.
A kioktató hangnemed ismételt alkalmazása előtt talán meg kellene nézni, hogy miről is van szó egyáltalán, és nem feltételezni másokról, hogy hülyeségeket beszélnek.Egyébként nem az volt a lényeg, hogy 150 layerről van szó, vagy pedig 10-ről, hanem arról, hogy nehéz elképzelni, hogy másnak ne merült volna fel igénye arra, hogy az említett módon gombnyomásra tudjon generálni azonos layer groupban és pozícióban lévő képeket slice-okból (a layereknek meg lehet, hogy más színe és formája van, de az ember meg akarja kímélni magát az egyenkénti kattintgatásoktól).
"A modern weboldalak max 4-6 képet használnak css backgroundba (de ezt is cél tovább redukálni)"
Ki beszélt CSS backgroundokról??
"Ezért írtam, hogy ilyen szintű kép alapú felhasználás kb ugyanolyan elavult mint a td tr-es táblázatos felépítés."
Mielőtt ilyen elhamarkodott kijelentéseket teszel, gondolj arra, hogy van olyan, amit soha a büdös életben nem fogsz tudni megoldani mással, mint rajzból generált képpel. Mint pl. az én esetemben. Megnézném, mi mással oldanád meg.
"CSS3 legnagyobb előnye"
Már megint miért beszélünk webes technológiákról, amikor továbbra sem témázott rajtad kívül senki azon, hogy melyik webes technológiát érdemes alkalmazni? A graceful degradationről meg annyit, hogy ha valahova lekerekített sarkú dobozt szeretnél tenni, de mondjuk a felhasználók 40%-ánál (példaarány) nem úgy jelenik meg, ahogy kellene, akkor már régen rossz. Épp ezért kell még manapság is gondolni a régebbi böngészőt használókra. De ne tereljük el a témát kérlek, ez egy másik topic vitája. (Igazából nem vitatkozunk, csak elbeszélünk egymás mellett...)"FireWorks akkor megfelelő neked ha natívan akkor került kidolgozásra a weboldal. .psdből nem fogod tudni átemelni (jobban mondva én ilyenről még nem hallottam)"
Ezt végképp nem értem. Most akkor használtad a FireWorks-öt, vagy sem?
A psd-fájlomat megnyitottam FireWorks-ben, és hibamentesen megjelent, még a slice-okat is megjelenítette, amiket még Photoshopban kreáltam.Ha a Photoshop ennyire nem alkalmas szerinted webdizájn elkészítésére, akkor mégis miért használja egymástól függetlenül a dizájnerek döntő többsége? Nem biztos, hogy azért, mert mindenki gyökér vagy elmaradott, lehet, hogy mert ezt találják erre alkalmas eszköznek. Meg amennyit használtam, az alapján nem épp az jött le, hogy képtelenség belőle normális, webre optimalizált képeket generálni, amik méretre is stimmelnek. Én csupán a feladatomhoz tartozó automatizálás lehetőségét hiányoltam. És még így is lehet, hogy lenne erre megoldás.
[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 BonFire
#10479
üzenetére
BonFire
#10479
üzenetére
Jaja, értem én, hogy hogyan működik a dolog, és működőképesnek is tűnik.
 Most úgy csináltam, hogy az Image Size-nál beállítottam a 72 dpi-t, meg a kívánt végleges képméretet, így át is méretezi (ezt külön fájlba elmentem, bár az eredeti megvan még kb. 5-féle backup formájában), és tulajdonképpen ezzel a Save for Web and Devices-nak azt a lépését kihagyhatom, hogy beállítom a képarányt, vagyis hogy az eredetihez képest mekkora méretet szeretnék. Annak érdekében, hogy ne az ÖSSZES layeren szaladgáljon végig, hanem csak mondjuk a hajakon, mert épp csak azt szeretném kimenteni (így kevesebb ideig tart), a többi layert egyszerűen kidobom (ezt nem mentem el így, a legvégén majd visszaállítom az elmentett állapotra, ahol még nem dobtam ki), létrehozom a slice-t, és elindítom az Export Layers to Files-t, ahogy Fire/SOUL/CD írta, és meg is vannak a transzparens png-im. Egy haj kb. 13,5 KB-ot foglal, szerintem ez nem túl nagy méret, úgyis dinamikusan tölti be a többi hajat, majd akkor, amikor kell, így nem lesz túl sok a letöltendő kép.
Most úgy csináltam, hogy az Image Size-nál beállítottam a 72 dpi-t, meg a kívánt végleges képméretet, így át is méretezi (ezt külön fájlba elmentem, bár az eredeti megvan még kb. 5-féle backup formájában), és tulajdonképpen ezzel a Save for Web and Devices-nak azt a lépését kihagyhatom, hogy beállítom a képarányt, vagyis hogy az eredetihez képest mekkora méretet szeretnék. Annak érdekében, hogy ne az ÖSSZES layeren szaladgáljon végig, hanem csak mondjuk a hajakon, mert épp csak azt szeretném kimenteni (így kevesebb ideig tart), a többi layert egyszerűen kidobom (ezt nem mentem el így, a legvégén majd visszaállítom az elmentett állapotra, ahol még nem dobtam ki), létrehozom a slice-t, és elindítom az Export Layers to Files-t, ahogy Fire/SOUL/CD írta, és meg is vannak a transzparens png-im. Egy haj kb. 13,5 KB-ot foglal, szerintem ez nem túl nagy méret, úgyis dinamikusan tölti be a többi hajat, majd akkor, amikor kell, így nem lesz túl sok a letöltendő kép.Szóval eddig Fire/SOUL/CD tanácsa nagyon hasznosnak bizonyult, köszönet neki!

És nektek is köszi a segítségeket!
Ez a megoldás eddig úgy tűnik, bejönni látszik, szóval lehet, hogy mégsem csak FireWorks-szel lehet csak megoldani ezt a kérdést.
 Egyelőre Peter M-től egyébként sem kaptuk meg a KONKRÉT választ, hogy hogy is kellene...
Egyelőre Peter M-től egyébként sem kaptuk meg a KONKRÉT választ, hogy hogy is kellene... 
===
(#10481) ViZion: OK, köszi!
Amúgy mindig is furcsálltam, hogy ez az általános szokás, hogy a webes dizájnt elkészítik a dizájnerek Photoshopban, majd átküldik a kész psd-t a webfejlesztőknek (vagy ha van külön sitebuilder, annak), és ezzel az ő részüket letudták, tehát hogy miért nem annak kell foglalkoznia a Photoshoppal, aki már azért ért is hozzá.
===
(#10472) Speeedfire: jaja, muszájból...

[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 BonFire
#10466
üzenetére
BonFire
#10466
üzenetére
Hali!
Hadd térjek vissza erre a korábbira:
"De akkor már megjegyezted, hogy ha képernyőre dolgozunk, akkor mindig 72 dpi a felbontás."
Olvasgattam a témában, és néhány cikk szerint ez az állítás (képernyőre való melónál mindig 72 dpi legyen) manapság már egyáltalán nem állja meg a helyét, csupán a múlt hagyatéka, stb... Most szándékosan nem linkelek konkrét cikkeket, nehogy az legyen belőle, hogy "de annak a szerzője egy idióta barom" ( ), inkább konkrétan rákérdezek, hogy akkor most mi van?
), inkább konkrétan rákérdezek, hogy akkor most mi van? 
Homályosítsatok fel plíz, hogy mi az igaz ebből, egyáltalán kinek van igaza? Akkor miért mondjátok még mindig sokan, hogy igenis 72 dpi, mások meg miért mondják, hogy ezt felejtsük már el?Előre is köszi a hozzászólóknak!

===
(#10551) BonFire :
"Akkor a homályos képek élesítését és a kis felbontású képek nagyítását miért nem képesek?!"
Azért, mert azt látták a 24-ben, a CSI-ban, az NCIS-ben, az ABC-ben, meg a CBA-ban, hogy két kattintásra tök simán tudsz éles képet készíteni akár egy szarrá mosódott arcképből is, amit 1 km-ről készítettek.
(#10548) Inv1sus, (#10550) ViZion : ezeken a hsz.-eken olyanokat röhögtem.
 Tényleg elképesztő, hogy ilyen emberek szabadon mászkálhatnak az utcán.
Tényleg elképesztő, hogy ilyen emberek szabadon mászkálhatnak az utcán. 
[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
Hali!
Bocsánat, ha kissé OFF, de meg tudnátok mondani, az alábbi két logóban milyen betűtípust használnak? Reprodukálnom kellene Photoshopban, mert az eredeti psd (ha volt) nincs meg.
1.)

Erre eléggé hasonlít a Century Gothic (26px), de annak kisebb a "h" betűje többek közt, lásd ezt egymás alá téve:

2.)

Ez pedig kicsit hasonlít a Segoe Scriptre (36px), de mégsem az:

Előre is köszönöm!
[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 Des1gnR
#13317
üzenetére
Des1gnR
#13317
üzenetére
Des1gnR + (#13315) Inv1sus, fura, hogy így vagytok vele, én pont ellenkezőleg.
 Engem kifejezetten zavar a www előtag, ezért következetesen átirányítom a www-s előtagot az anélkülire (ha kettő van, az nem szerencsés, és én a www nélkülit választom).
Engem kifejezetten zavar a www előtag, ezért következetesen átirányítom a www-s előtagot az anélkülire (ha kettő van, az nem szerencsés, és én a www nélkülit választom).
Az, hogy www-vel ki kell egészíteni, számomra időpocsékolás lenne (OK, át lehet irányítani a www-s előtagra; fuhh, de utálom azokat a honlapokat, amelyek így vagy úgy (előtaggal vagy nélküle) nem működnek), plusz valahogy a www nélküli számomra pont jobban kifejezi az oldal "egyéniségét", sokkal egyedibbnek tűnik az, hogyxyzceghonlapja.hu
mint az, hogy
www.xyzceghonlapja.hu
A www valahogy olyan felesleges "szutyoknak" tűnik.
 Persze ízlések és pofonok különböznek. Plusz megszokás kérdése is.
Persze ízlések és pofonok különböznek. Plusz megszokás kérdése is.[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 Sk8erPeter
#13321
üzenetére
Sk8erPeter
#13321
üzenetére
Ja, amúgy az első logónál nagyon picit látható egy fényes felület, minimálisan hullámos effekttel, azt úgy gondoltam, hogy valahogy így reprodukálom:
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 BonFire
#13325
üzenetére
BonFire
#13325
üzenetére
BonFire, (#13326) pocokxx,
Elsőre:
Ez a Futura LT tökéletes, köszönöm szépen a sok segítséget! Jelen esetben a "szinte ugyanolyan" kielégítő, mert annyira minimális az eltérés, hogy laikus tényleg nem veszi észre a különbséget, ahogy írtad is, meg nem szigorúan ugyanolyannak kell lennie, meg amúgy sem egy nagy szám logóról van szó.Picit megnyújtva széltében és hosszában is, már tényleg majdnem pont ugyanúgy néz ki, apró eltérésekkel, még a glossy effektet leszámítva. Tehát alápakolva a sajátot (kicsit direkt eltolva egymástól) ilyen:

A glossy effekttel nem tudom, mi lesz, kell-e, ezt még meglátjuk - lényeg, hogy ez a rész megvan. Bár a tutorial alapján tényleg kb. 5-10 perc lehet a glossy effekt elérése.
Másodikra:
Szerintem is egy hányadék a második logó, nyugodtan kimondhatod, hogy EGY SZAR!
(Nincs sok közöm a dizájnhoz, de azért ez egyből feltűnt, hogy micsoda egy fos.)
Szerencsére nekem semmi közöm hozzá, csak kérték, hogy változtassam meg a feliratot (némileg változik a név, plusz szeretnének még hozzáíratni valamit, bár az a kisebb gond, mert max kivágom a többit, ez úgysem transzparens kép)
Igazad van, választom az első kezem ügyébe kerülő, kicsit tűrhetőbben kinéző script betűtípust.(#13324) ViZion : no igen, de változtatni kell sajna a néven.
Amúgy nem viszem túlzásba a logón való kattogást, nem egy nagy szám, de tudtam, hogy Ti meg fogjátok tudni mondani, melyik betűtípusról van szó.
[ Szerkesztve ]
Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 BonFire
#13328
üzenetére
BonFire
#13328
üzenetére
Ebben is igazad van, köszönöm a tanácsot.
"A fontokat amúgy is legörbézzük logók esetében, és így bele tudunk nyúlni és szabadon szerkeszthetjük a pontjait. Ez esetben a h felnyúló szárának felső két rögzítőpontját kell kijelölni a közvetlen kijelölő eszközzel (fehér nyíl), majd felfelé elmozdítani."
Viszont akkor ezalatt mit kell érteni? Ez nem egyfajta torzítás szintén?Sk8erPeter
-

Sk8erPeter
nagyúr
válasz
 BonFire
#13331
üzenetére
BonFire
#13331
üzenetére
Köszi a szemléltető videót, meg a magyarázatot, teljesen világos.
De egyébként sok közöm nincs a Photoshophoz egyszerűbb dolgokon kívül, ezért fogalmam sincs, hogy csináltad a betű megnyújtását ilyen szépen.
Korábban írtad:
"A fontokat amúgy is legörbézzük logók esetében, és így bele tudunk nyúlni és szabadon szerkeszthetjük a pontjait. Ez esetben a h felnyúló szárának felső két rögzítőpontját kell kijelölni a közvetlen kijelölő eszközzel (fehér nyíl), majd felfelé elmozdítani."
A "legörbézés" hogyan történik? A rögzítőpontokat hogyan kapod meg ilyen szépen, ahogy a videón látható?Még egy abszolút kezdő kérdésem van.
Már beletákoltam a korábbi, 258x69-es (jpg-formátumú) logóba, és most csak úgy kíváncsiságból még próbálkoztam, ránagyítottam, próbálgattam a betűk szerkesztését, blabla, és 500%-os nagyításban iszonyatosan csúnyák a betűtípusok, ahogy az alábbi képen látható. Itt mi az, amitől ilyen okádék elmosottan és egyben darabosan pixeles (tudom, ezt jól megaszontam) lesz, ezt mi befolyásolja? A fönti szöveg sima Times New Roman, az alsó Segoe Script.=============
(#13340) BonFire : ez nagyon durva.
 Csinált szegény lányból egy elb@szott sminkkel büntetett mesefigurát.
Csinált szegény lányból egy elb@szott sminkkel büntetett mesefigurát. 
[ Szerkesztve ]
Sk8erPeter
Új hozzászólás Aktív témák
- Játékkulcsok olcsón: Steam, Uplay, GoG, Origin, Xbox, PS stb.
- World of Warcraft Shadowlands Collectors edition EU EN
- Adobe Creative Cloud - 2024. 04. 05 - 2025. 04. 05-ig
- Bitdefender Total Security 3év/3eszköz! - "Tökéletes védelem most kedvező áron..."
- Steam,EA,Epic és egyébb játékok Pc-re vagy XBox!
























 ("kikelet" (gondolom itt nem a tavaszra gondoltál
("kikelet" (gondolom itt nem a tavaszra gondoltál ![;]](http://cdn.rios.hu/dl/s/v1.gif) ), "csökentek", "összedoptak", "ki kapcsolod", mindez egy mondatban, a vesszőhibákat már nem is említettem...
), "csökentek", "összedoptak", "ki kapcsolod", mindez egy mondatban, a vesszőhibákat már nem is említettem... 




 Nem értem, min tököl ennyit. Mondjuk az itteni gép egy 1 GB RAM-mal és 1,8 GHz-es egymagos procival rendelkező fostalicska, amin ráadásul régi rendszer is van, de azért ennyire nem katasztrófa.
Nem értem, min tököl ennyit. Mondjuk az itteni gép egy 1 GB RAM-mal és 1,8 GHz-es egymagos procival rendelkező fostalicska, amin ráadásul régi rendszer is van, de azért ennyire nem katasztrófa. 
 A kioktató hangnemed ismételt alkalmazása előtt talán meg kellene nézni, hogy miről is van szó egyáltalán, és nem feltételezni másokról, hogy hülyeségeket beszélnek.
A kioktató hangnemed ismételt alkalmazása előtt talán meg kellene nézni, hogy miről is van szó egyáltalán, és nem feltételezni másokról, hogy hülyeségeket beszélnek.