Új hozzászólás Aktív témák
-

Sk8erPeter
nagyúr
válasz
 ArchElf
#3188
üzenetére
ArchElf
#3188
üzenetére
Hű, ezt nem lehet valahogy egyszerűbben megoldani?
 A tag táblánál miért van szükség "típus" mezőre? Csakis kutyák neveinek az eltárolásáról lenne szó, ami a kép többi adatával együtt bekerül egy táblába (ahogy nálad a "kép tábla" esetén látható).
A tag táblánál miért van szükség "típus" mezőre? Csakis kutyák neveinek az eltárolásáról lenne szó, ami a kép többi adatával együtt bekerül egy táblába (ahogy nálad a "kép tábla" esetén látható).
Valami olyasmi megoldással nem lehetne a rendelkezésre álló adattáblákból és feltöltött képekből kinyerni és rendezni az adatokat, hogy mondjuk egy tömbbe gyűjtöm pl. a "kép tábla" - "név" mezőinek összes adatát, az újból előfordulókat kiszűröm, és mondjuk amíg a név mező első eleme (pl. a "Vauvau" nevű kutya) tartozik az adott sorhoz, addig gyűjtse ki belőle az 50px-es képek elérési útját?
Ez nem megoldható?Most nagyon nagyvonalakban, csak a lényeget kiemelve ilyen módon jelenítem meg a képeket, de ezzel az a baj, hogy csak egymás mellé rendezgeti div-ekbe az adattábla sorainak megfelelően, még akkor is, ha egy kutyanév többször is előfordul (csak adott sorhoz más kép tartozik):
<?php
$menupont = "kolykok";
$parancs = "SELECT * FROM kepek WHERE menupont = '$menupont'";
$query = mysql_query ($parancs)
or die ("Nem lehet lekérni az adatot a MySQL-táblából.<br />Hiba: ". mysql_errno() . "\n\r". mysql_error() ."<br />");
echo "
<!-- Nagy div eleje -->
<div class=\"images\">";
while ($result = mysql_fetch_assoc($query))
{
print "
<!-- Kutya adatainak eleje -->\t
<div class=\"doggie\">\n
<ul class=\"kutya_lista\">
<li><a href=\"".$result['kep']."\" title=\"$cim\">
<img src=\"".$result['kep_200']."\" width=\"". round($result['kep_felbontas_0']/$result['kep_felbontas_1']*200) ."\" height=\"200\" alt=\"dogs\" />
</a></li>
<li>
<img src=\"".$result['kep_50']."\" width=\"". round($result['kep_felbontas_0']/$result['kep_felbontas_1']*50) ."\" height=\"50\" alt=\"dogs\" />
</li>
<li>Név: ".$result['nev']."</li>
<li>Apa: ".$result['apa']."</li>
<li>stb....... (itt még include-olok egy, az adott kutyához tartozó törzskönyvet is!)</li>
</ul>
</div>
<!-- Kutya adatainak vége -->\n\r";
}
echo "
<div style=\"clear: both;\"></div>
</div>
<!-- Nagy div vége -->";
?>A lényeg: azt szeretném, hogy az adattáblában szereplő azonos nevű kutyák képei egymás mellett legyenek, és ugyanígy rendezve legyen a többi kutya neve is, a hozzátartozó képekkel.
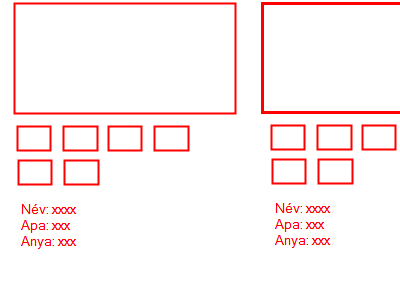
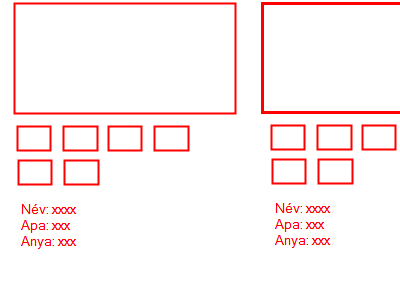
Ilyesmi módon:
A nagy piros keret a 200px-es nagykép, az alatta lévők az 50px-es kisképek, melyekre rá lehetne kattogni, alatta pedig az adatok; végül mellette a következő nevű kutya.Azért másoltam be a kódot is, hogy hátha így jobban látható, mit szeretnék, és hátha van rá egyszerű módszer is.
Tehát az a tömböt nevekkel feltöltős módszer (amíg a "nev" mezőben a tömb első eleme szerepel, addig jelenítse meg az 50px-es képet) vagy valami hasonló nem működik?Előre is köszi!



Megj.: persze hibák a kódban még előfordulhatnak, szóljatok, ha láttok ilyet...
Egyébként a kommenteket sok helyen azért raktam oda, hogy átlássam (meg Ti is) a dolgot, majd a végsőből kiszedem.[ Szerkesztve ]
Sk8erPeter
Új hozzászólás Aktív témák
- Kerékpárosok, bringások ide!
- Azonnali fotós kérdések órája
- Napelem
- Android szakmai topik
- Luck Dragon: Asszociációs játék. :)
- A fociról könnyedén, egy baráti társaságban
- Linux kezdőknek
- Redmi Note 9 Pro [joyeuse]
- HiFi műszaki szemmel - sztereó hangrendszerek
- ASUS notebook topic
- További aktív témák...
- Eladó bontatlan AMD Ryzen 7 7800X3D processzor
- Új bontatlan Sandisk Ultra 3d SSD 4TB és Samsung 2.5 870 Evo 500GB SATA3 (MZ-77E500B)
- AkciÓ ÚJ Bontatlan MacBook Pro 16 M3 Pro 12CPU/18GPU 18GB/512GB SSD Magyar bill Azonnal átvehető.
- ÉRKEZETT Bontatlan Új M2 M4 IPAD PRO 2022 11 128GB - 256GB Wi-Fi Azonnal Deák Térnél Átvehető.
- DeLL Precision 7740 workstation, üzletből, I7-9850H/32RAM/512GBSSD/NVIDIA QuadroRTX3000/17,3"FULLHD


 A tag táblánál miért van szükség "típus" mezőre? Csakis kutyák neveinek az eltárolásáról lenne szó, ami a kép többi adatával együtt bekerül egy táblába (ahogy nálad a "kép tábla" esetén látható).
A tag táblánál miért van szükség "típus" mezőre? Csakis kutyák neveinek az eltárolásáról lenne szó, ami a kép többi adatával együtt bekerül egy táblába (ahogy nálad a "kép tábla" esetén látható).